本文共 2395 字,大约阅读时间需要 7 分钟。
本节书摘来自异步社区《HTML5 Canvas开发详解》一书中的第2章,第2.4节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.4 使用路径创建线段
路径可以用来在画布上绘制任何形状。路径就是一系列点以及这些点间的连线。Canvas上下文只能有一个“当前”路径,当调用context.save()方法时,不会将它储存为当前绘图状态的一部分。
路径的上下文是一个需要读者理解的重要概念,因为它决定了只能变换画布上的当前路径。
2.4.1 设置路径的开始和结束
调用beginPath()函数开始一个路径,调用closePath()函数结束一个路径。连接路径内的两个点的路径称为子路径。如果终点与起点相连,子路径即成为封闭路径。提示:
当前变换矩阵将影响路径中绘制的任何内容。正如将在下一节中看到的,如果不想对路径应用变换,可以将变换矩阵设置为恒等(或复位)。2.4.2 动态绘图最基本的路径通过moveTo()命令和lineTo()命令控制,如例2-2所示。例2-2 简单直线路径function drawScreen(){ context.strokeStyle = "black"; //需要可用颜色的列表 context.lineWidth = 10; context.lineCap = 'square'; context.beginPath(); context.moveTo(20, 0); context.lineTo(100, 0); context.stroke(); context.closePath();} 图2-2为这个示例的输出效果。
例2-2简单地绘制了一个10像素宽的水平线(或笔画),从位置(20,0)到(100,0)。
此处添加了lineCap属性和strokeStyle属性。在继续学习更高级绘制前,首先简单介绍可以应用在直线上的不同属性。
lineCap属性
lineCap定义上下文中线的端点,可以有以下3个值。
- butt。默认值,端点是垂直于线段边缘的平直边缘。
- round。端点是在线段边缘处以线宽为直径的半圆。
- square。端点是在选段边缘处以线宽为长、以一半线宽为宽的矩形。
lineJoin属性
lineJoin定义两条线相交产生的拐角,可将其称为连接。在连接处创建一个填充三角形,可以使用lineJoin设置它的基本属性。
- miter。默认值,在连接处边缘延长相接。miterLimit是角长和线宽所允许的最大比例(默认是10)。
- bevel。连接处是一个对角线斜角。
- round。连接处是一个圆。
线宽
lineWidth定义线的宽度(默认值为1.0)。
笔触样式
strokeStyle定义线和形状边框的颜色和样式(参见例2-2所示简单矩形)。
2.4.3 高级线段绘制举例
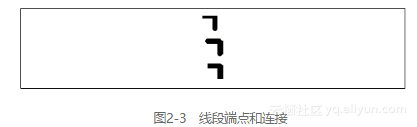
例2-3展示了这些属性所起的作用,结果如图2-3所示。在画布上绘制线段时会有一些奇怪的现象发生,本书将在讲解过程中详细指出。例2-3 线段终点和连接function drawScreen(){ // 实例1: 圆形端点,斜角连接,在画布左上角 context.strokeStyle = "black"; //需要可用颜色列表 context.lineWidth = 10; context.lineJoin = 'bevel'; context.lineCap = 'round'; context.beginPath(); context.moveTo(0, 0); context.lineTo(25, 0); context.lineTo(25,25); context.stroke(); context.closePath(); // 实例2: 圆形端点,斜角连接,不在画布左上角 context.beginPath(); context.moveTo(10, 50); context.lineTo(35, 50); context.lineTo(35,75); context.stroke(); context.closePath(); // 实例3: 平直端点,圆形连接,不在画布左上角 context.lineJoin = 'round'; context.lineCap = 'butt'; context.beginPath(); context.moveTo(10, 100); context.lineTo(35, 100); context.lineTo(35,125); context.stroke(); context.closePath(); } 
这3个线段和连接的实例有助于说明在画布上绘制线段时不同属性的组合。
第一个实例尝试从画布左上角开始绘制,结果发生了一个奇怪的现象。Canvas路径在x轴和y轴方向上都绘制到了起点的外侧。由于这个原因,例1中上面的线看起来比设置的10像素要细些。另外,左上角水平部分中圆形端点也无法看到,它们都被绘制到了屏幕之外的负值坐标区域。此外,lineJoin定义的对角线斜角也没有绘出。
实例2调整了实例1中出现的问题,将起始点离开左上角。这样就绘制出来完整的水平线,圆形lineCap和斜角lineJoin都被绘制出来了。
实例3显示了去掉lineCap设置后的默认端点效果,并且将lineJoin调整为圆角。
转载地址:http://clmol.baihongyu.com/